Let's continue to explore the framework's templates based on a new example, thanks to which we will learn the rest of the basics of using templates and more.

Our new application will display moving containers with text strings, be able to edit them, change the background image background and save its state on the server. In this example, we will learn how to work with system variables, send data to the server, look at other use cases for DOM events, and learn how to work with simple lists.
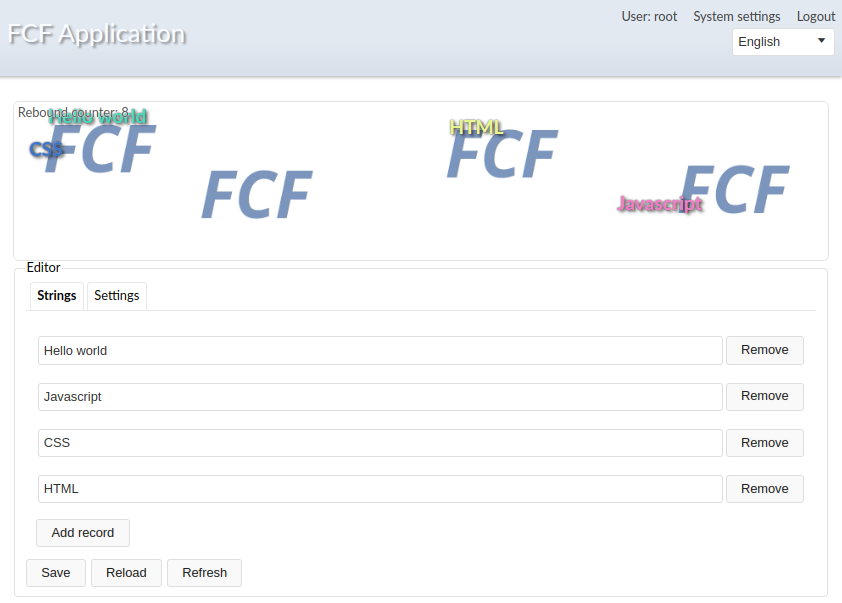
The graphical interface of the application will consist of two parts. The top one will display the animation of moving lines and the bottom one will contain the configuration editor where you can add and edit lines, as well as change the background of the upper part.
And so let's get started. Create a new project named fcf-example-moving-containers
And initialize it.
System variables - Introduction to system variables
Wrapper initialization order, its update and destructor call - Describing wrapper initialization and binding it to an HTML template
Implementing moving rows - Creating the visual part of the moving lines
Binding an event and rendering from a template argument. - Creating a string editor, binding events through a template argument, and rendering from a template argument with fcf.argTmpl()
Merge option and background image selection - Adding background change functionality and practical application of the merge option
Events on the DOM element and the output runtime construct. - Mastering DOM events at runtime
Saving data on the server and *.receive.js files - Saving the configuration on the server side and mastering the work of the wrapper with the server through *.receive.js files
Multiprocessing and Debugging - Features of debugging FCF applications and the mechanism of multiprocessing.
Template argument change events. - Describing the handling of argument change events using the onArg and onArg[ARG_NAME] methods
Reloading the widget state. reload and refresh functions - Reloading the widget state. reload and refresh functions
Request URL Parameter Arguments - Request URL Parameter Arguments