Request URL Parameter Arguments
There is another type of arguments in the framework
templates that are created by the function
fcf.argURL(). This type
template arguments binds parameter
Request URL with argument. When it changes
request argument is being modified
the URL address parameter, and when specifying the URL
parameter is set to a value
argument.
Applicable
given type of arguments in our application.
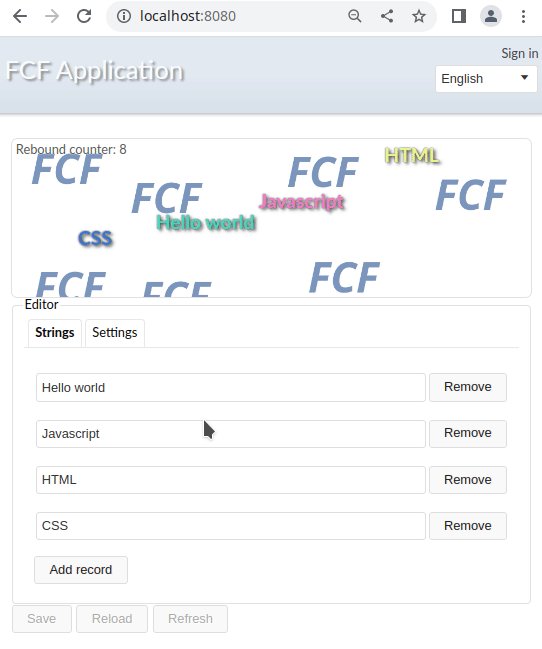
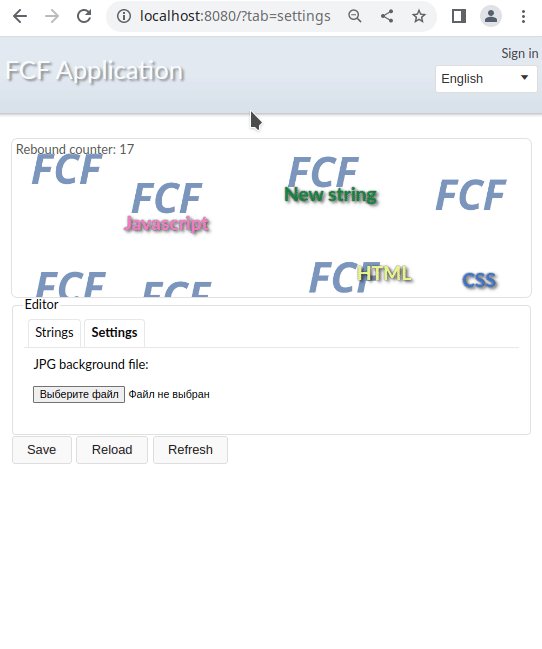
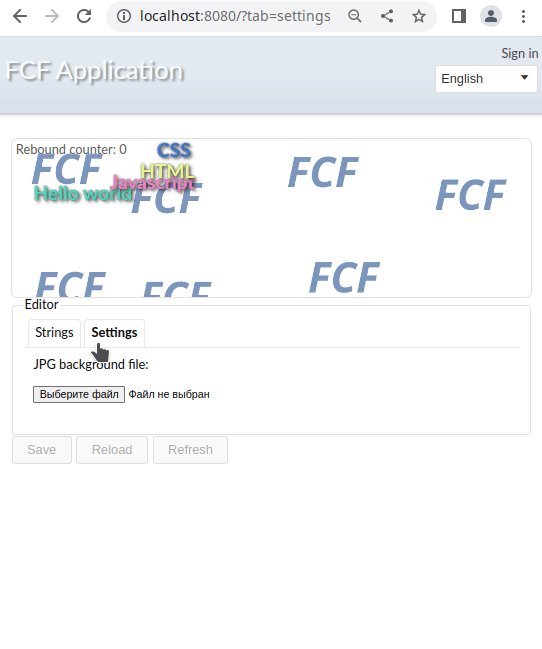
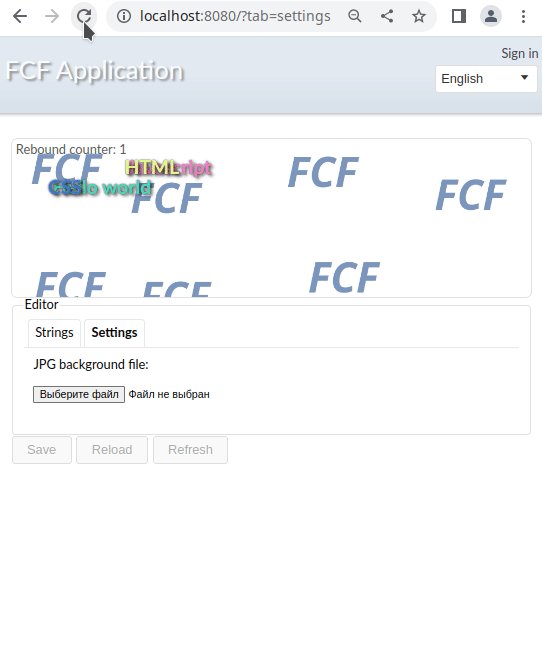
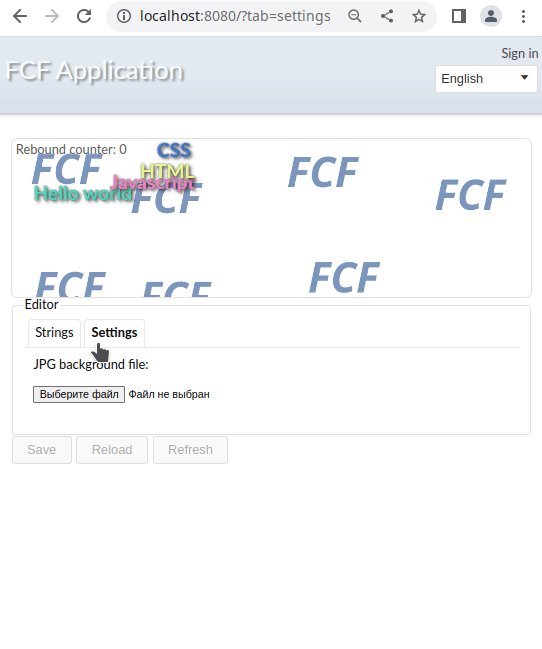
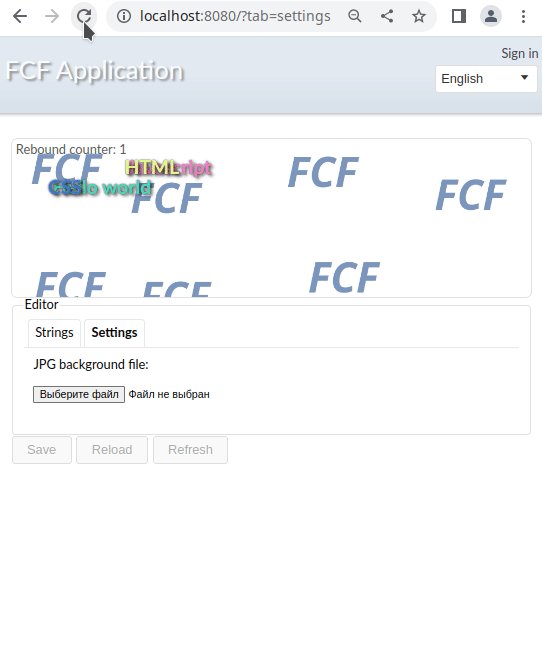
If you pay attention when you click
on the "Reload" or "Refresh" buttons
the current tab is reset,
because all templates are returned to initial
state, but to prevent this from happening,
just set the template argument
"tab" for template
@controls:tabs using
function fcf.argURL().
File :templates/blocks/moving-containers.tmpl:
...
//~TEMPLATE
<div class="moving-containers-view" style="background-image: url(@{{args._file}}@);">
<div class="moving-containers-view-info">
Rebound counter: <span name="rebound_counter">#{{args._reboundCounter}}#</span>
</div>
%{{
for(let i = 0; i < args._strings.length; ++i) {
}}%
@{{
render.template(
"+view-item",
{
string: fcf.argRef(`_strings[${i}]`),
fcfEventRebound: "parent.setArg('_reboundCounter', parent.getArg('_reboundCounter')+1)"
})}}@
%{{
}
}}%
</div>
<fieldset>
<legend>Editor</legend>
@{{
render.template("@controls:tabs", {
tab: fcf.argURL("tab", {default: "strings"}),
items: fcf.argVal({
strings: {
title: "Strings",
content: fcf.argTmpl("+strings", {strings: fcf.argRef("_strings")})
},
settings: {
title: "Settings",
content: fcf.argTmpl("+settings")
}
})
});
}}@
</fieldset>
@{{ render.template("@controls:button", {title: fcf.t("Save"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.onSave()"}); }}@
@{{ render.template("@controls:button", {title: fcf.t("Reload"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.reload()"}); }}@
@{{ render.template("@controls:button", {title: fcf.t("Refresh"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.refresh()"}); }}@
...
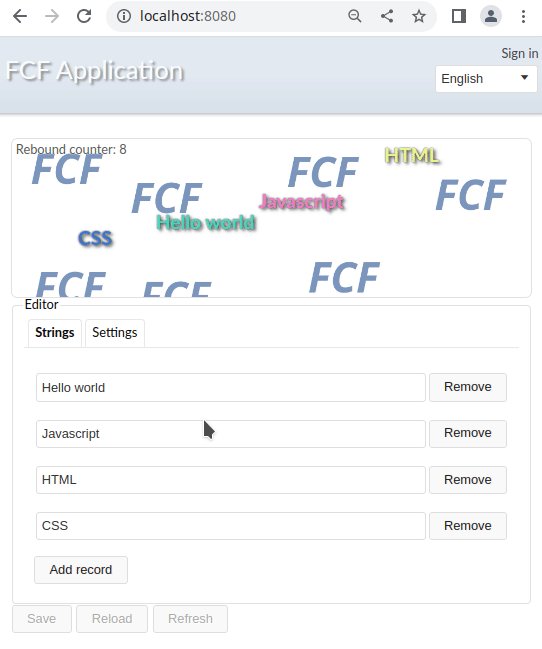
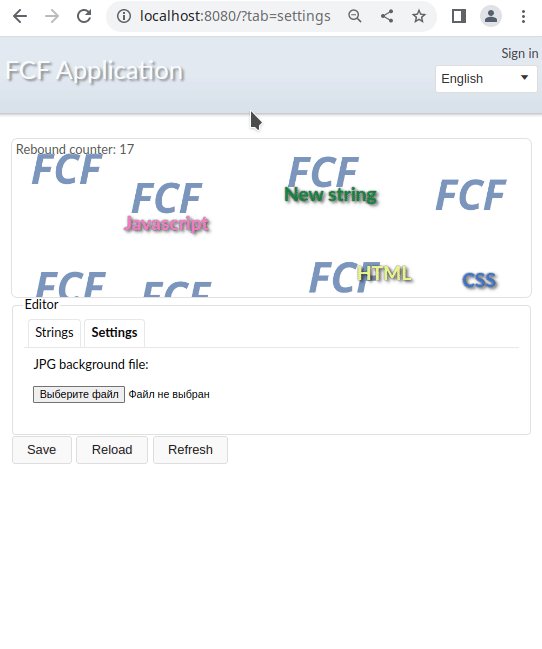
And check the result.

And so, our application is ready. The complete application code can be downloaded from the example page /examples/fcf-example-moving-containers