Added DOM tree merge on template update
2021-09-17 22:45
Starting from version 1.1.43, the framework has added the functionality of merging the DOM tree when updating the template, which allows not to recreate existing elements, but simply to update them. The merge template option is responsible for this functionality.
//~OPTIONS
{
// Basic inheritance template
// Default: undefined
// extends:"",
// Automatic template update mode when the argument changes.
// Acceptable values:
// true|"all" - The update is performed on any change
// "external" - The update is performed only if the external template was the initiator of the change.
// false - The template is not being updated
// The option can be overridden by the fcfAutoUpdate template argument.
// Default: false
autoUpdate: false,
// If true, the rendering is performed on the client side.
// Acceptable values:
// true|"all" - Rendering is done on the client, when done on the browser side
// "update" - The first render is done on the server side and the update is on the client side
// "update_np" - The first render is done on the server side and the update is on the client side.
// Parameters of the programmable type are not recalculated.
// false - Rendering is always done on the server side
// This parameter can be overridden by the fcfClientRendering template argument, but only if the option is true.
// Default: false
clientRendering: false,
// Additional JS & CSS files to connect (JS files are also connected on the server side)
// Default: []
include: [],
// Plug-in additional JS & CSS files on the client side
// Default: []
clientInclude: [],
// If the parameter is false, the template is not wrapped in a container,
// a wrapper is not created for it, and its arguments are not available on the client.
// Default: true
wrapper: true,
// DOM elements merge flag.
// If true, then existing items are not replaced when updated, but updated.
// Default: false
merge: false,
// The template is displayed when the template is locked or false,
// then the lock is performed only by the transparent container.
// If the option is true, then @controls:lock is used.
// The option can be overridden by the fcfLockTemplate template argument.
// Default: true
lockTemplate: true
}
//~ARGUMENTS
{
}
//~TEMPLATE
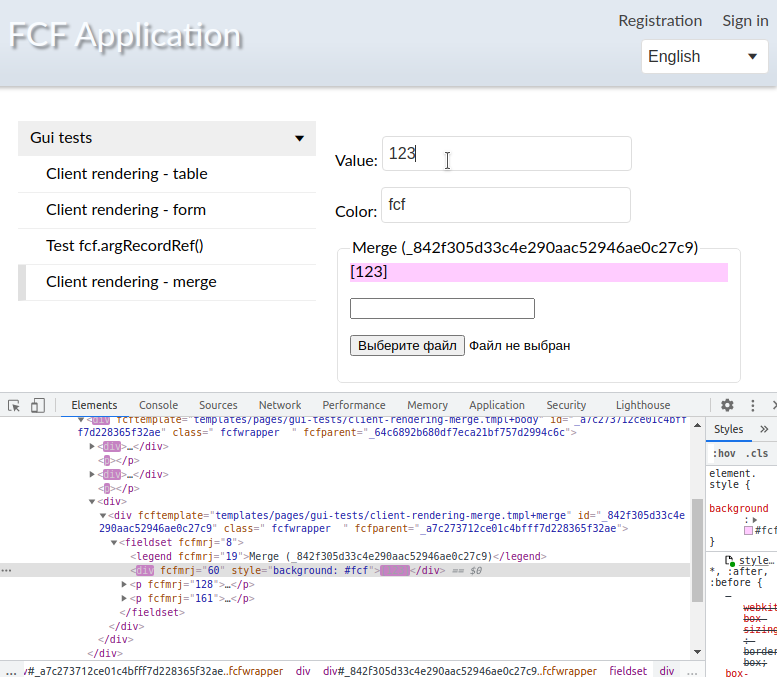
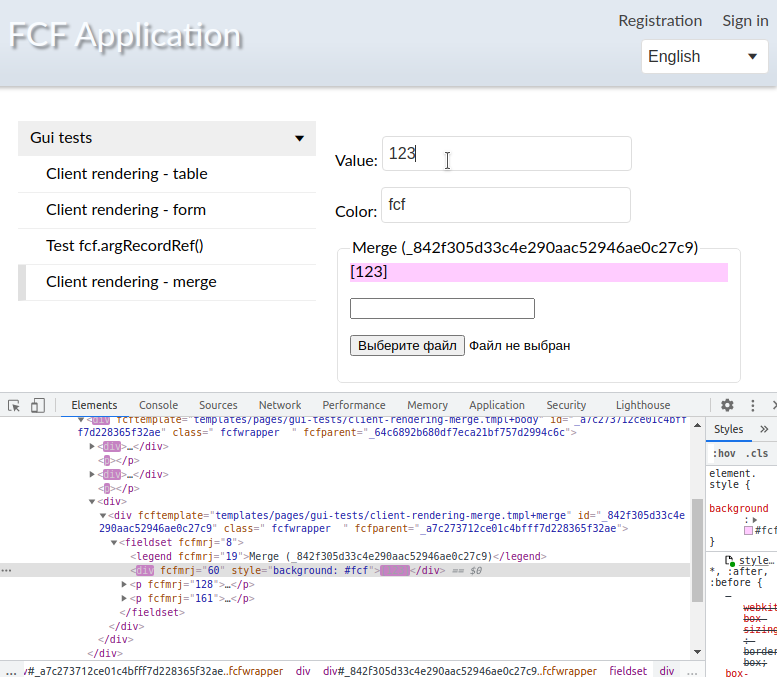
As you can see in the picture of the test application, the update is performed only for the necessary elements when editing the template.