Rendering in the FCF framework is based on its own template engine, which combines the description of the HTML template (similar to PHP, but using JavaScript), the method of preprocessing template arguments and their overloading and inheritance. The templates themselves have a program instance on the browser side, called a wrapper, that performs the embedded actions of the template. Also, each template has a built-in mechanism for personal processing on the server using files *.receive.js.
Each template can consist of 4 files.
- [TEMPLATE_NAME].tmpl - Template file it describes the rendering rules, declares the template arguments, and defines its options. This file is the main one and its presence is mandatory, unlike other files.
- [TEMPLATE_NAME].wrapper.js - The file of the wrapper / action handler on the client.
- [TEMPLATE_NAME].hooks.js - The template hooks file. Contains functions for processing and preparing template arguments
- [TEMPLATE_NAME].receive.js - The file for processing requests by the wrapper on the server side. Replaces the REST API and allows you to encapsulate the functionality of the template
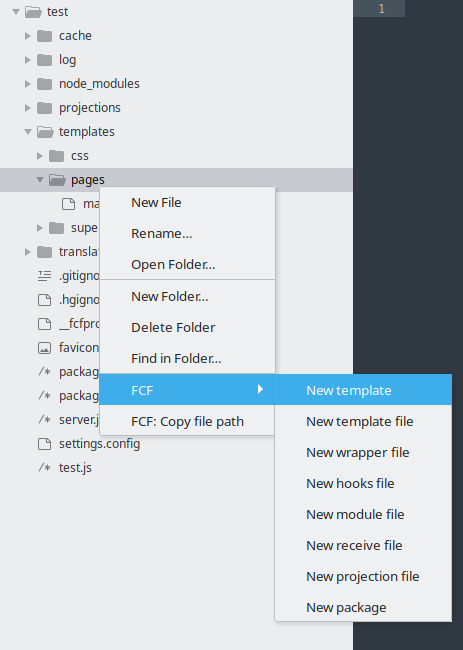
To create template files, you can use the plugins SublimeFCFPlugin, VSCodeFCFFramework (Context menu item FCF- > New template ) or use the program fcfmngr

TEMPLATE_NAME - Name of the new template
SUPER_TEMPLATE - The path to the base template from which the new one will inherit. Optional parameter
In the attached documentation pages, you will learn more about the design of templates and their rendering.