fcf.NRender.NDetails.TemplateRender class
[Abstract class] The render class used inside the template as a render variable.
Class description
Properties
object page - The page description object. Can be changed by template logic.
Methods
object header() - [Server Only] Records the HTML page header information. Calling this method in the page header is necessary for the framework to work. Used in the @{{ }}@ construction
Properties
page
Type: object
The page description object. Can be changed by template logic.
Object structure:
object header - Page title information
string title - Page title
string description - Page description
array keywords - Array of page keywords
array header - An array of strings to add to the page title
array include - Array of JS and CSS files to be connected to the page
Methods
object header()
[Server Only] Records the HTML page header information. Calling this method in the page header is necessary for the framework to work. Used in the @{{ }}@ construction
Return value:
object
Examples
Example 1
//~TEMPLATE
<html>
<head>
@{{ render.header() }}@
</head>
<body>
</body>
</html>
fcf.Actions->string template(string a_template, object a_args)
Renders the template at the specified template position. Used in the output block @{{ }}@ or in the construction %{{ }}%
Arguments:
string a_template - Template path
object a_args - Template arguments
Return value:
fcf.Actions->string
Returns the result of rendering in a deferred action
Examples
Example 1
//~TEMPLATE
@{{
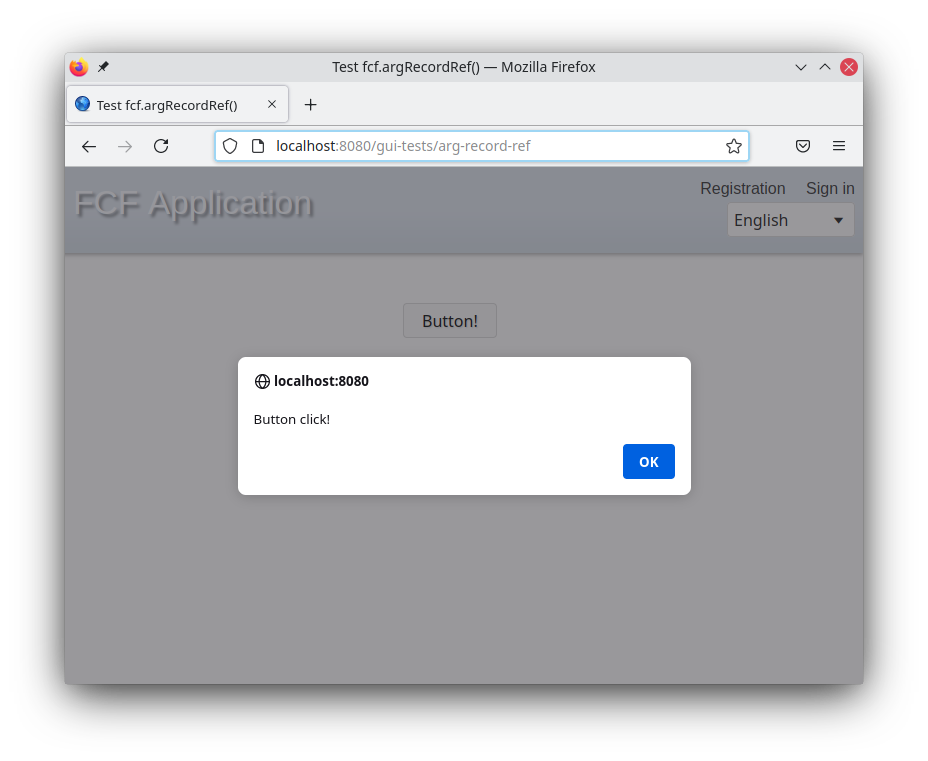
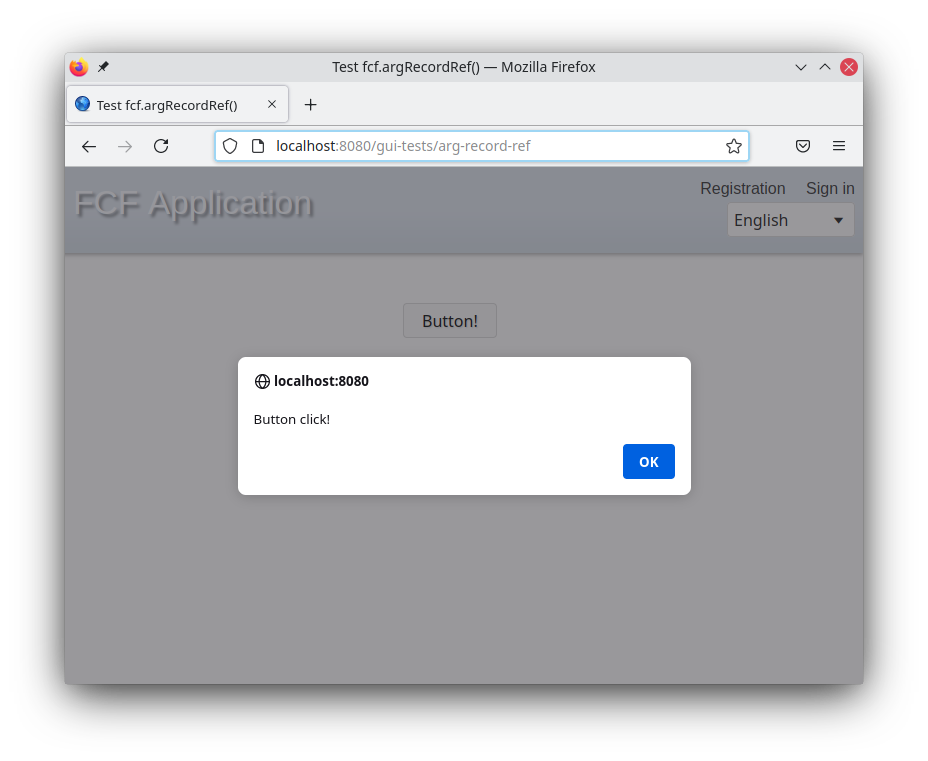
render.template("@controls:button", {title: "Button!", fcfEventClick: "alert('Button click!');" })
}}@
Result:

fcf.Actions->string view(object a_options)
Performs rendering based on the data description. Used in the @{{ }}@ construction
Arguments:
object a_options - Object of Data View rendering options:
object view - the description of the data is similar to the description of the FSQL field. The main fields of the object:
string alias - alias is also the name of a variable in the record object.
string type - data type.
string mode - data output mode: read, edit, add or more advanced combinations.
object record - object with the values of the record, which includes the value for the current view
object args - additional template arguments
Return value:
fcf.Actions->string
Returns the result of rendering in a deferred action
Examples
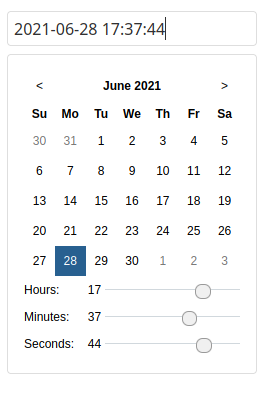
Example 1
//~TEMPLATE
@{{
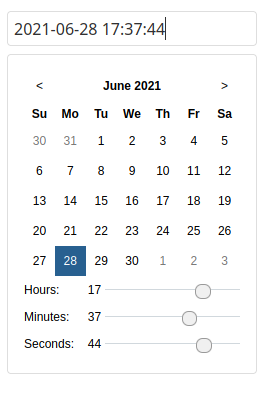
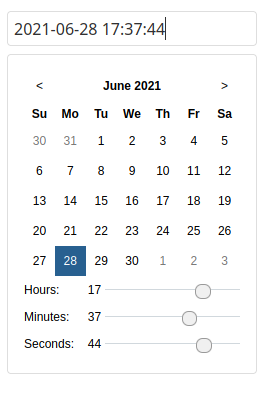
render.view({
view: {
alias: "datetime",
type: "datetime",
},
mode: "edit",
record: {
datetime: new Date(),
}
});
}}@
Result:

write(mixed a_data)
Writes data to the template
Arguments:
mixed a_data - Data written to the template