Теперь давайте ознакомимся с применением переводов в шаблонах и токенизаторе. Для начала изменим заголовок в шапке сайта. Подредактируем базовый файл страниц :templates/super/page.tmpl
Заменим заголовок на новое название.
Надпись заголовка находится в конструкции подстановки перевода !{{ }}!, если перевод в системе отсутствует, то используется оригинальные данные, если перевод соответствующий языку контекста найден, то применяется перевод.
Так же заменим заголовок основной страницы с применением перевода. Это мы выполним в файле настроек приложения settings.config. Массив "routes", который хранит в себе, тоже поддерживает вставки переводов, через конструкцию !{{ }}!. Нужно уточнить, что информация о конкретном маршруте перед началом обработки запроса проходит токенизацию, таким образом возможно применение переводов прямо в описании маршрута.

Для начала нам нужно указать какие языки будут поддерживаться системой. Для этого, нужно войти в приложение с правами супер пользователя. Пользователь root и пароль root.
Зайдите в системные настройки приложения. Используя пункт "System settings" и перейдите в раздел "Translations".
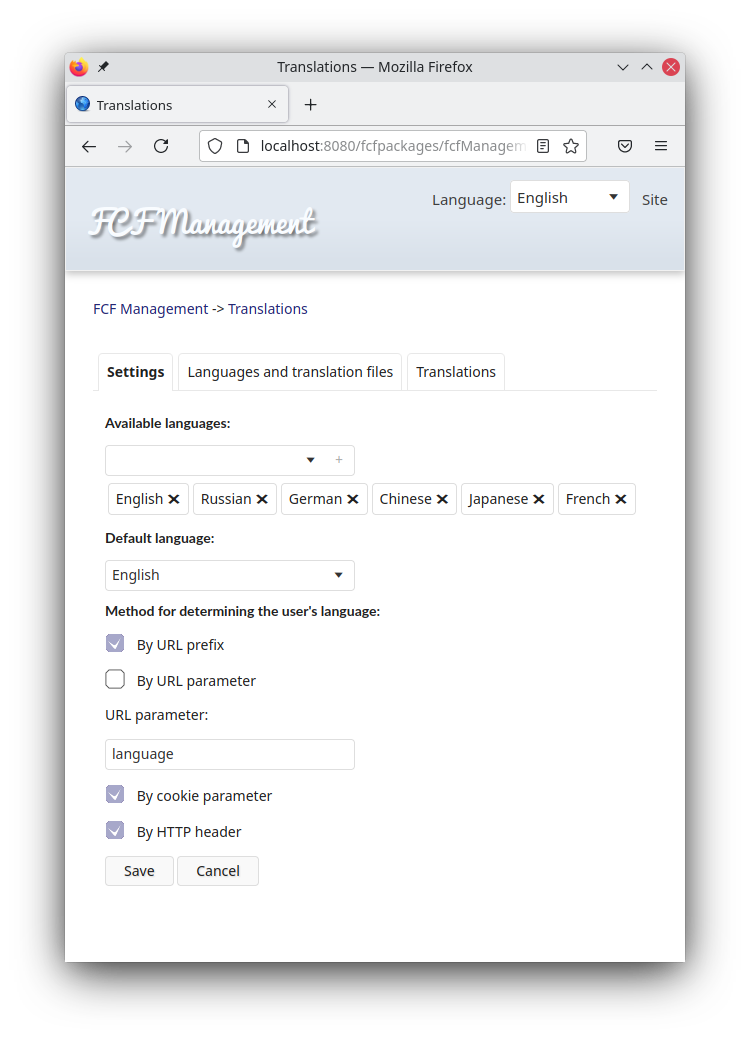
Теперь необходимо указать в пункте "Available languages", какие языки будут поддерживаться системой.
Заполните форму, как указано на картинке и нажмите "Save".

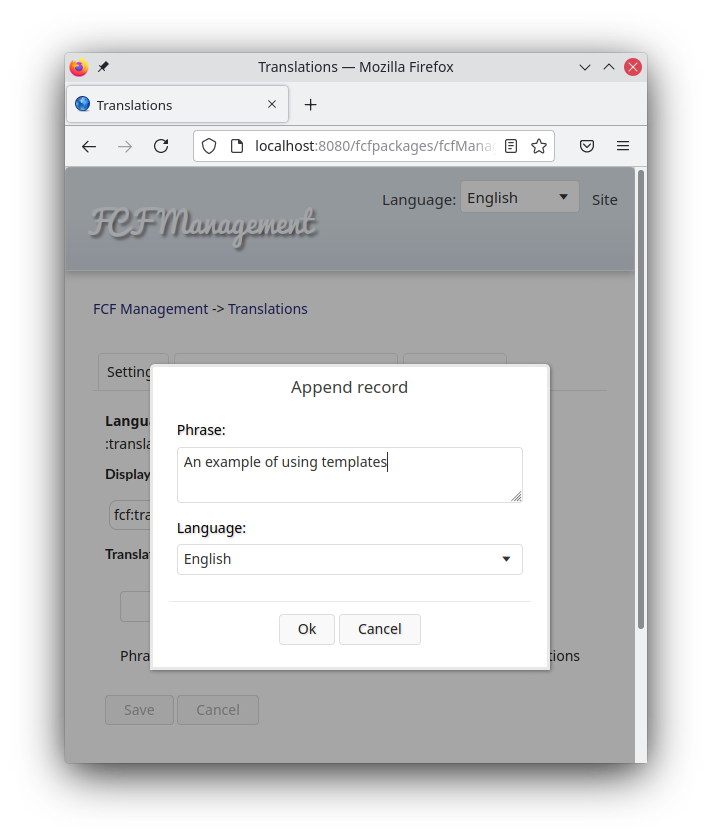
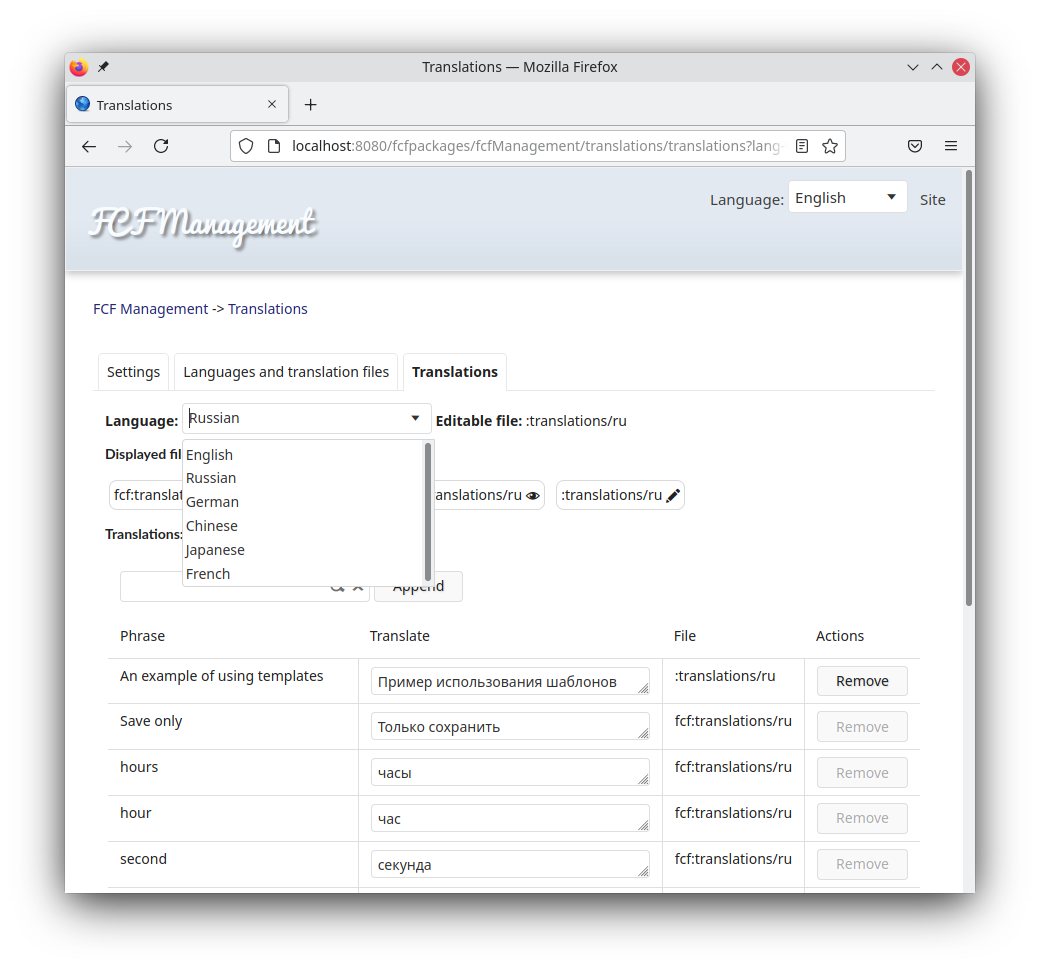
Теперь выполним перевод нашей записи "An example of using templates". Перейдите на вкладку "Translations" и нажмите кнопку "Append". Введите переводимую фразу и нажмите "Ok".

Поочередно сменяя языки в пункте "Language", выполните перевод для каждого языка нашей введенной фразы. Если знаете языки это превосходно, а если нет, всегда можно воспользоваться переводчиком.
Выполнив перевод для всех языков, нажмите кнопку "Save".

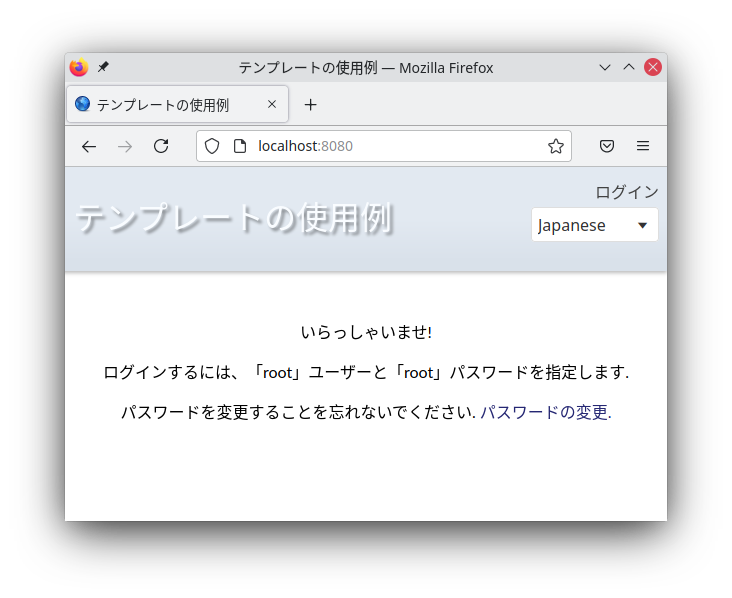
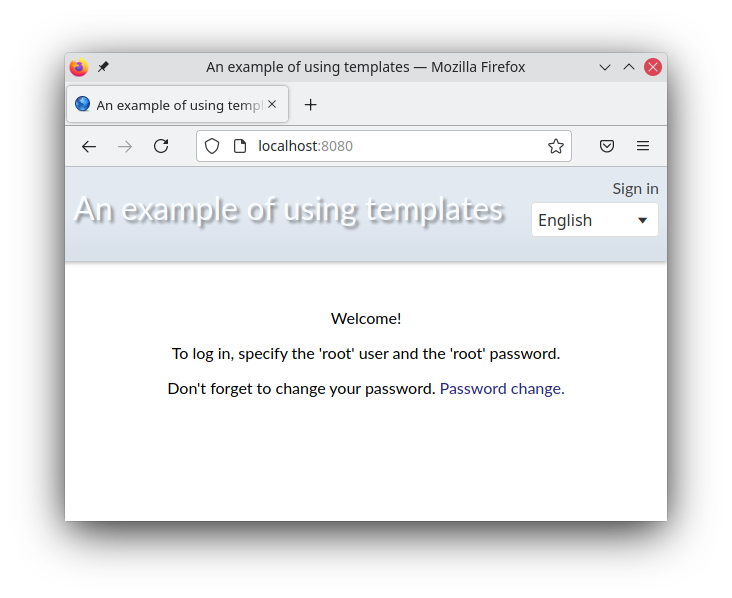
После выполнения перевода посмотрим результат. Перейдем на главную страницу и сменим текущий язык. Как видите заголовок в шапке сайта отображается переведенным.