In this step, we will add twinkling stars to our background. This will be done using programmatic arguments that are generated by
We are faced with the task of randomly placing the stars in the background and desynchronizing the animation of the twinkling of the stars. To do this, we will create a program argument stars (an array of stars parameters) and a regular argument starsCount, which will store the number of stars.
Modify the template file :templates/blocks/planet.tmpl
Now let's create a hook handling file using fcfmngr or plugins. In which we will form the stars argument.
And we will change the property hooksProgrammableArgument, adding the code for generating information about our stars.
File :templates/blocks/planet.hooks.js
The stars argument now contains an array of information about each star. We did not specify starsCount in the dependencies of the stars argument, despite the fact that its assembly clearly depends on this value. Since, by default, the assembly sequence of template arguments follows the order:
- System arguments (starting with the fcf prefix)
- URL arguments
- Arguments - values
- Arguments - templates
- Program arguments
If the organization of the arguments and their relationships were different, we might have to add a dependency when declaring an argument in the
Now let's display our data. Using the Javascript for code construct in the %{{ }}% construct.
File :templates/blocks/planet.tmpl
As you can see from the modified file excerpt, our stars array contains the style parameters for each star, which is a regular DOM element.
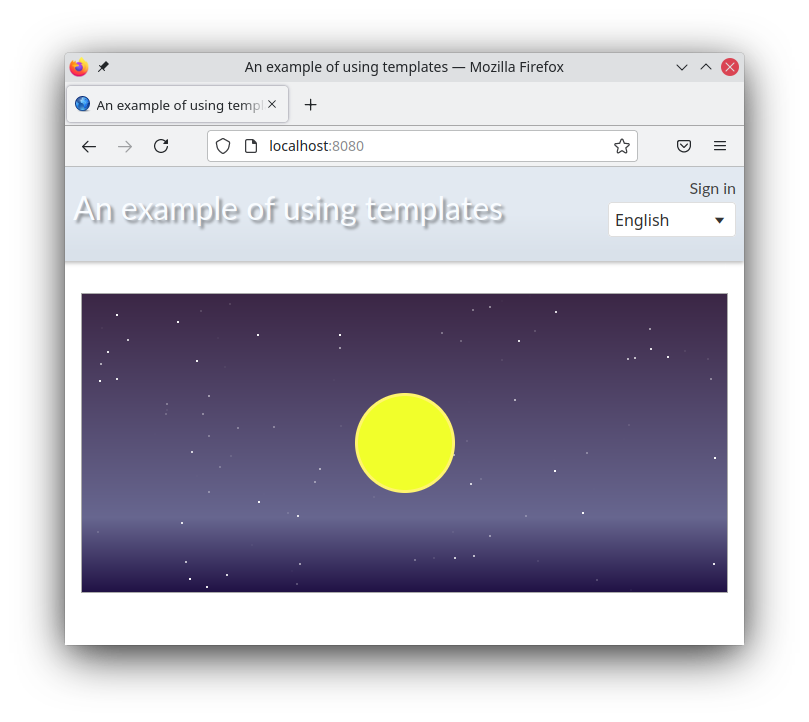
Now let's look at the result of our work in the browser.

One of the main tasks of program arguments is to unload the template logic so that all calculations remain in separate modules, and simple and readable code is responsible for the formation of HTML.