Now it's time to create a template in which the animation will run.
Create a folder :templates/blocks and navigate to it.
And create a planet template with the command (or using plugins).
Also place the file with template styles in this folder. The file can be downloaded from the link: planet.css.
Let's connect this file to our template and set the clientRendering template option to true. This will indicate to the framework that this template and its subpatterns can be rendered on the client side.
File :templates/blocks/planet.tmpl
As you can see from the example, when connecting, we used a relative path, relative to the location of the template itself.
Temporarily fill the contents of the //~TEMPLATE section with content to identify the rendering.
File :templates/blocks/planet.tmpl
Now let's execute the output of our template into the body of the page. To do this, let's edit the template of the main page :templates/pages/main-page.tmpl.
File :templates/pages/main-page.tmpl
Our template was displayed in the browser window.

The application that we are writing will display the sun and the planet revolving around it.
First, let's place the space background and the sun. Let's edit the template using the prepared styles from the file :templates/blocks/planet.css
File :templates/blocks/planet.tmpl

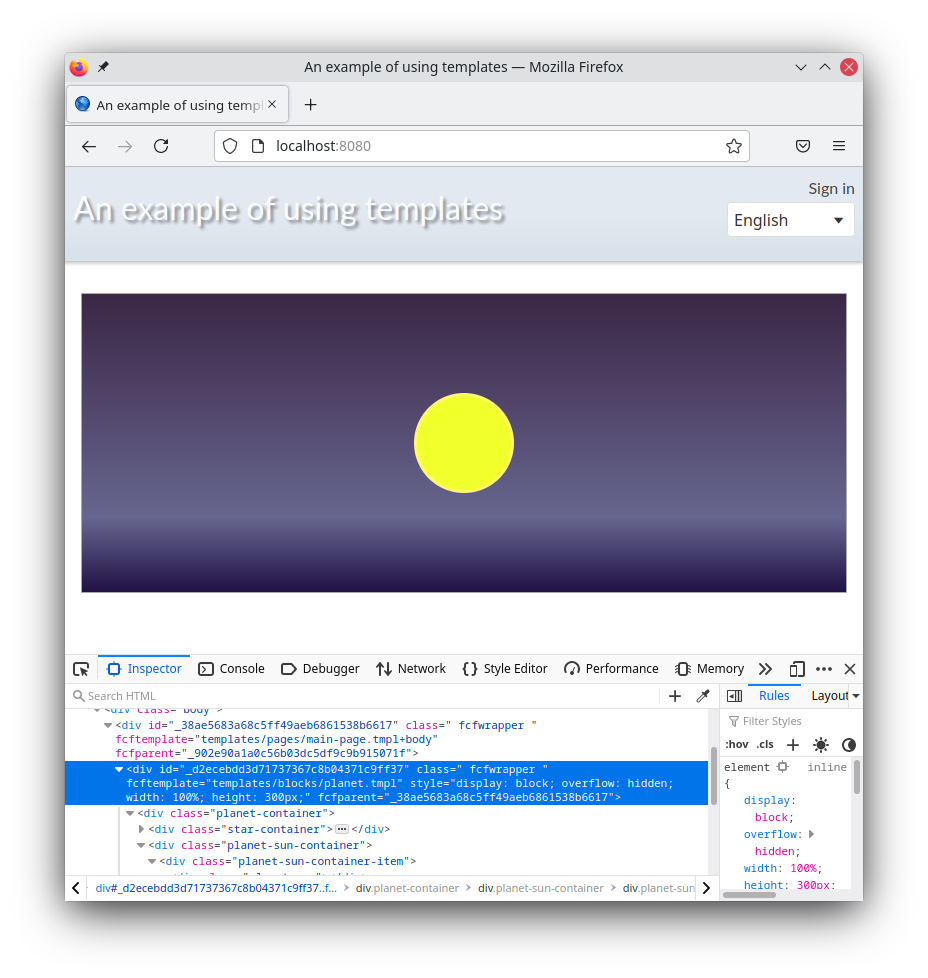
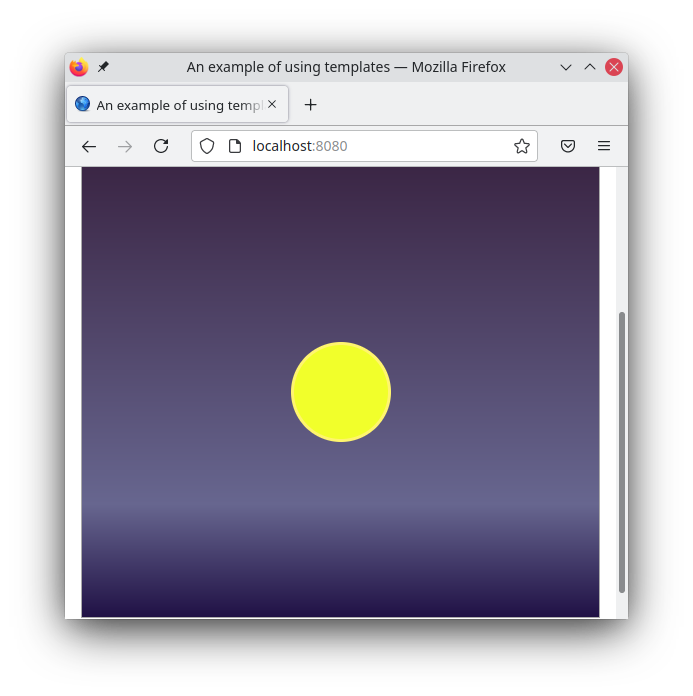
Our template, in accordance with the style settings, stretched across the entire page in height. The HTML we wrote is placed in a div container of the template, the styles and classes of which can be edited using the template arguments.
Let's add customization of the width and height of the template using the template arguments.
File :templates/blocks/planet.tmpl
The fcfStyleInner built-in template argument contains the styles added to the template wrapper container. It shouldn't be edited by external code. The fcfStyle built-in argument is used to edit the styles of the wrapper container from outside code.
fcfStyleInner is formed by the calculated argument, which is generated by the
The renderer independently forms the order of the assembly of arguments based on the dependencies that it determines itself. But for some types of arguments, such as programmatic, you can specify dependencies explicitly using the dependencies or hardDependencies options.
The result of editing template arguments is shown below.