We will look at an example of creating a simple web application, on the basis of which we will get acquainted with the FCF framework templates.

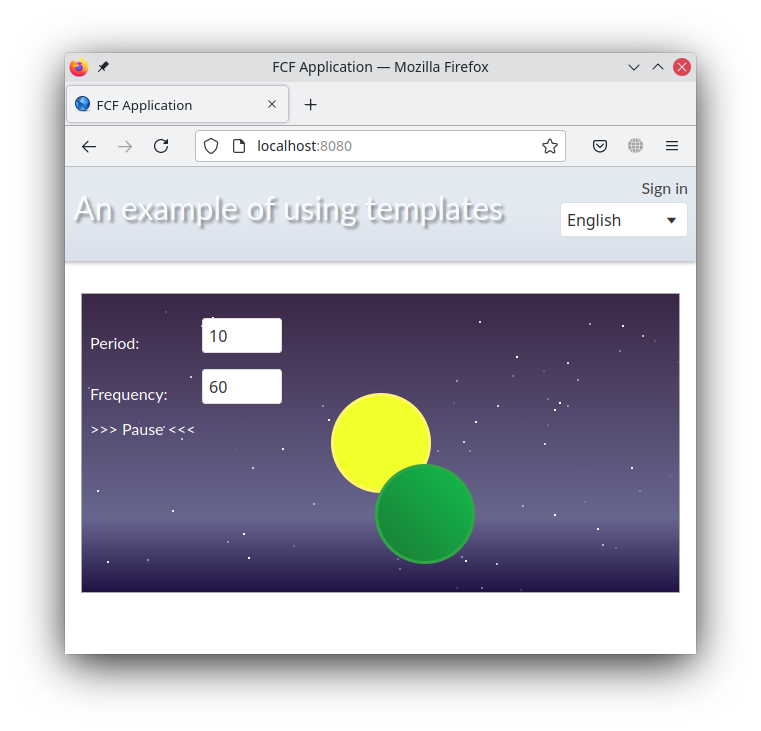
It will be a web application with just one page, which will host a planet revolving around the sun. This application successfully demonstrates some of the functionality of the framework templates. This application can be downloaded from: /examples/fcf-example-planet.
So, let's start building our first application.
First, install the framework (FCF Install), a text editor Sublime Text and SublimeFCFPlugin plugin or VSCode and its plugin VSCodeFCFFramework
Now that everything is ready, let's create a project. Open a terminal and go to the folder where you will create projects.
Create a project named fcf-example-planet using the fcfmngr application template generator
Change to your project directory.
Create a database using the fcfmngr application. The first argument is the name of the "create-db" database creation operation. The second argument is the path to the JS file of the application. If access to the mysql user is performed only from the system superuser, you need to use sudo when invoking the fcfmngr command
Run the application for the first time to initialize it.
Wait for the installation of NODEJS modules and FCF packages. When the application completes all the preparatory actions, the following record will be displayed in the terminal:
Make sure the application is running, open the address http://localhost:8080 in your browser
To stop the application, use the key combination Ctrl+C
Project file structure - Description of the structure and purpose of the FCF project files
Rules for describing file paths - Rules for describing file paths in the FCF framework
Description of module files - Description of module files in the FCF framework
General description of the application template operation - General description of templates in the FCF framework
Static routing - Description of the static routing task through the settings.config file
Applying translations - Using translations in templates
Creating a template - Creating the main template in which the animation will be performed
Programming arguments and adding a starry sky - Describes the use of program arguments
Adding a moving planet and getting to know the wrapper - Describes how to add a new subpattern with a planet and animate it using a wrapper.
Adding reference type arguments, manipulating the value of template arguments, and binding an event. - Adding reference type arguments, manipulating the value of template arguments, and binding an event.