Reloading the widget state. reload and refresh functions
This framework is being developed to simplify work with routine tasks, one of which is the creation of a cancel button to return the template to its initial state.
This functionality can be executed using the fcf.NClient.Wrapper.reload() or fcf.NClient.Wrapper.refresh() methods. The fcf.NClient.Wrapper.reload() method resets all argument values and recalculates them. Thus, all program arguments will be recalculated.
Let's add a reload button for our application that will call the fcf.NClient.Wrapper.reload() method. Thus, we will reset the form state to the values that are currently set on the server.
File :templates/blocks/moving-containers.tmpl:
...
//~TEMPLATE
<div class="moving-containers-view" style="background-image: url(@{{args._file}}@);">
<div class="moving-containers-view-info">
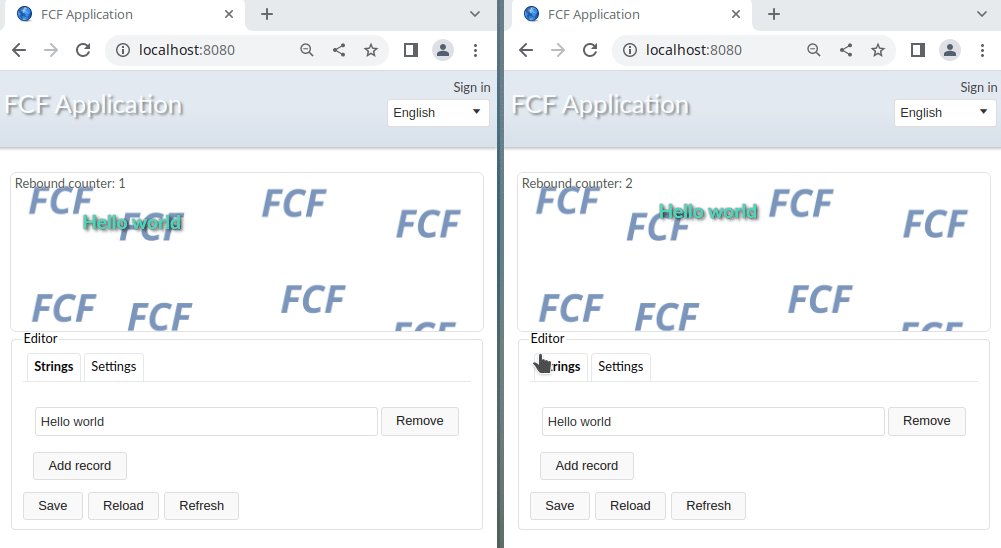
Rebound counter: <span name="rebound_counter">#{{args._reboundCounter}}#</span>
</div>
%{{
for(let i = 0; i < args._strings.length; ++i) {
}}%
@{{
render.template(
"+view-item",
{
string: fcf.argRef(`_strings[${i}]`),
fcfEventRebound: "parent.setArg('_reboundCounter', parent.getArg('_reboundCounter')+1)"
})}}@
%{{
}
}}%
</div>
<fieldset>
<legend>Editor</legend>
@{{
render.template("@controls:tabs", {
items: fcf.argVal({
strings: {
title: "Strings",
content: fcf.argTmpl("+strings", {strings: fcf.argRef("_strings")})
},
settings: {
title: "Settings",
content: fcf.argTmpl("+settings")
}
})
});
}}@
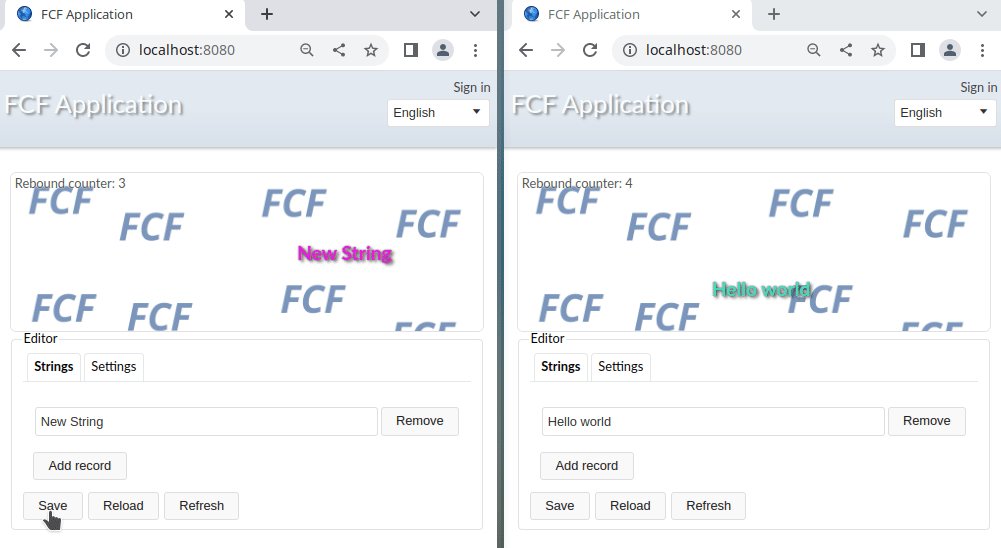
@{{ render.template("@controls:button", {title: fcf.t("Save"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.onSave()"}); }}@
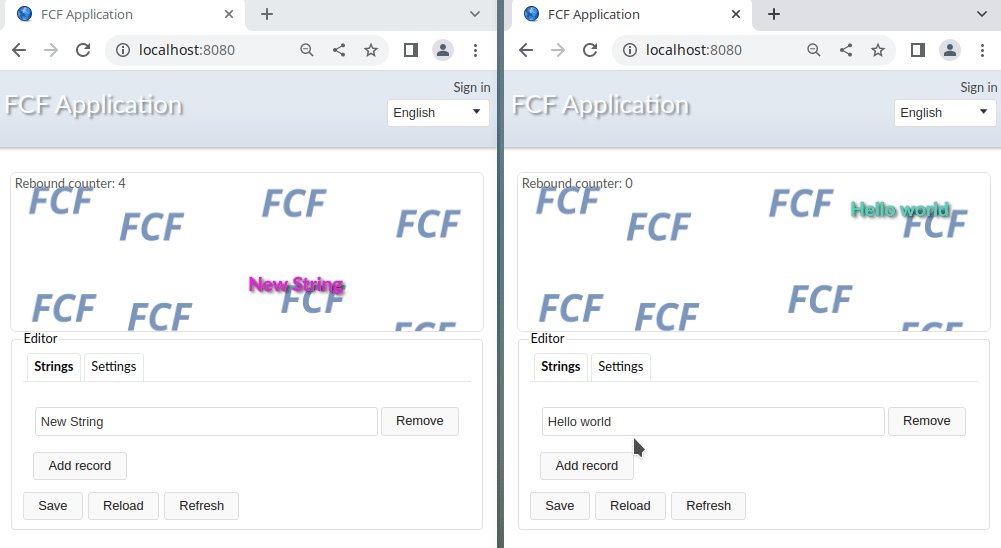
@{{ render.template("@controls:button", {title: fcf.t("Reload"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.reload()"}); }}@
</fieldset>
...
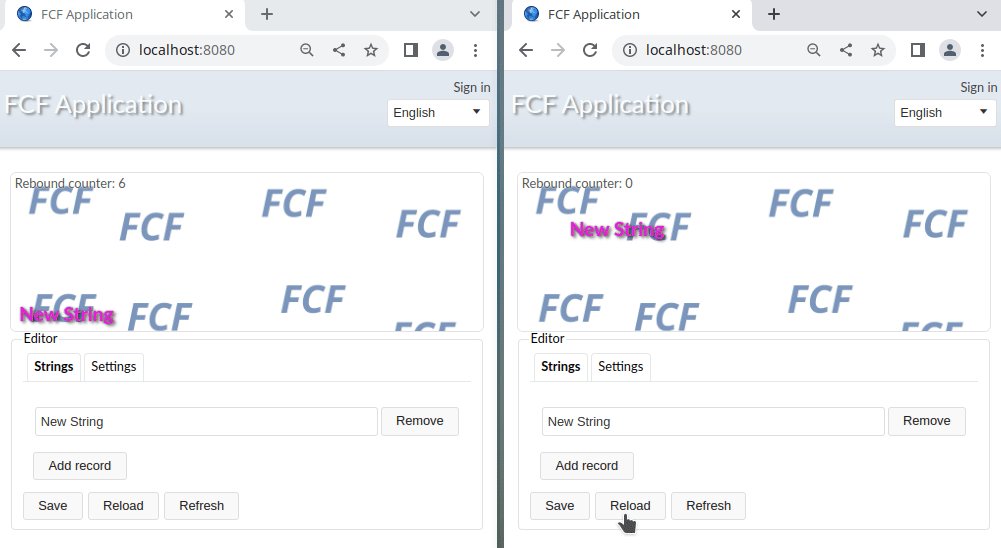
The fcf.NClient.Wrapper.refresh() method is similar to the fcf.NClient.Wrapper.reload() method, but returns the state of the arguments to the initial position, i.e. restores the initial value of the arguments without recalculation.
Let's add one more button that will implement the fcf.NClient.Wrapper.refresh() method.
File :templates/blocks/moving-containers.tmpl:
...
//~TEMPLATE
<div class="moving-containers-view" style="background-image: url(@{{args._file}}@);">
<div class="moving-containers-view-info">
Rebound counter: <span name="rebound_counter">#{{args._reboundCounter}}#</span>
</div>
%{{
for(let i = 0; i < args._strings.length; ++i) {
}}%
@{{
render.template(
"+view-item",
{
string: fcf.argRef(`_strings[${i}]`),
fcfEventRebound: "parent.setArg('_reboundCounter', parent.getArg('_reboundCounter')+1)"
})}}@
%{{
}
}}%
</div>
<fieldset>
<legend>Editor</legend>
@{{
render.template("@controls:tabs", {
items: fcf.argVal({
strings: {
title: "Strings",
content: fcf.argTmpl("+strings", {strings: fcf.argRef("_strings")})
},
settings: {
title: "Settings",
content: fcf.argTmpl("+settings")
}
})
});
}}@
@{{ render.template("@controls:button", {title: fcf.t("Save"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.onSave()"}); }}@
@{{ render.template("@controls:button", {title: fcf.t("Reload"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.reload()"}); }}@
@{{ render.template("@controls:button", {title: fcf.t("Refresh"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.refresh()"}); }}@
</fieldset>
...
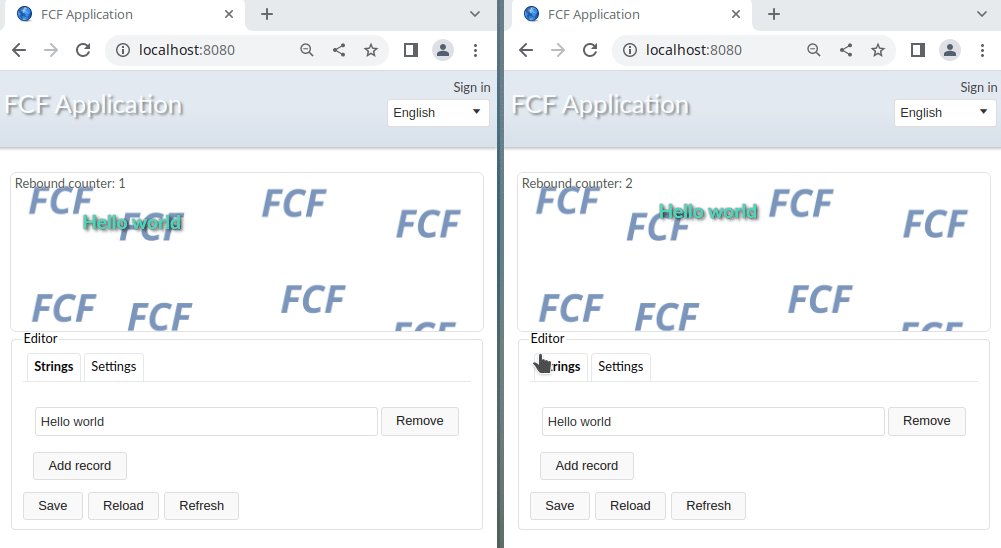
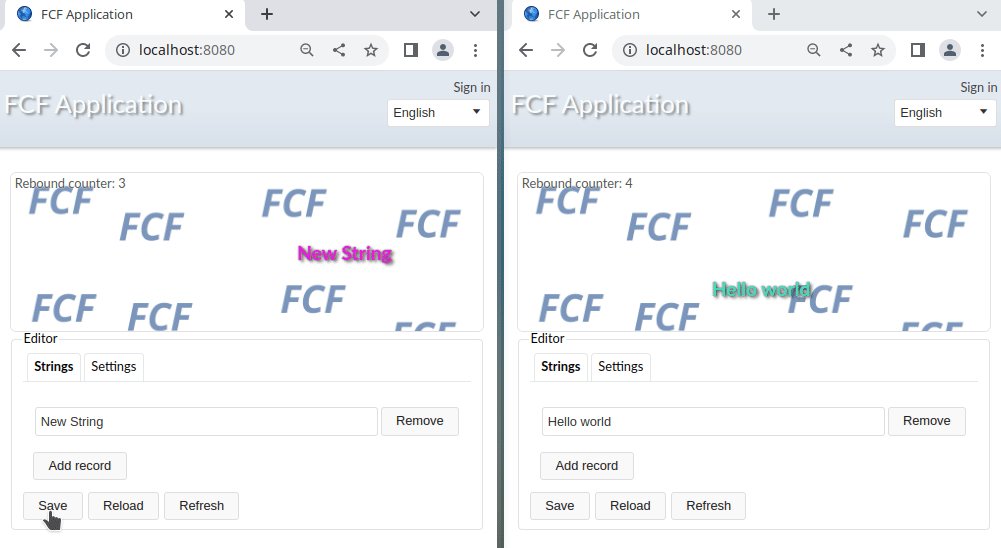
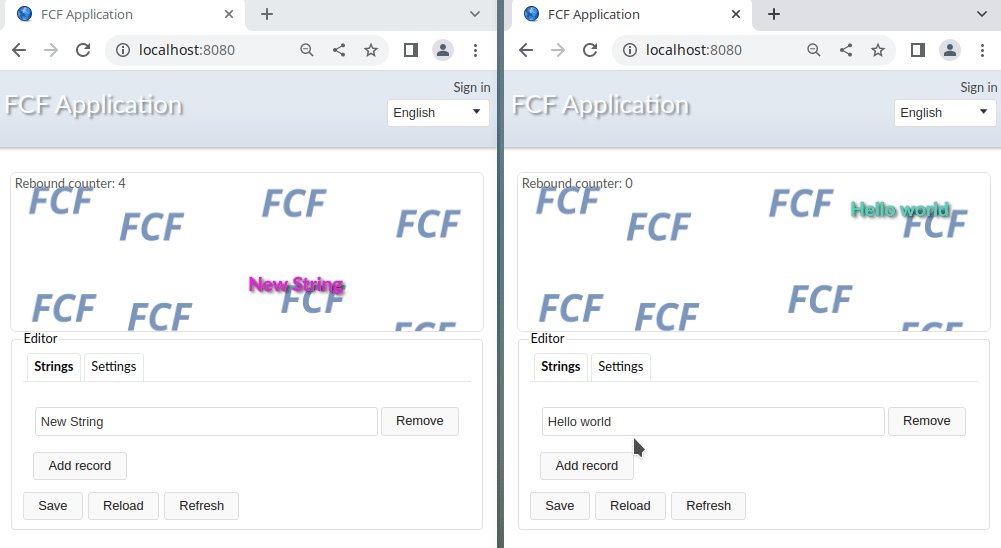
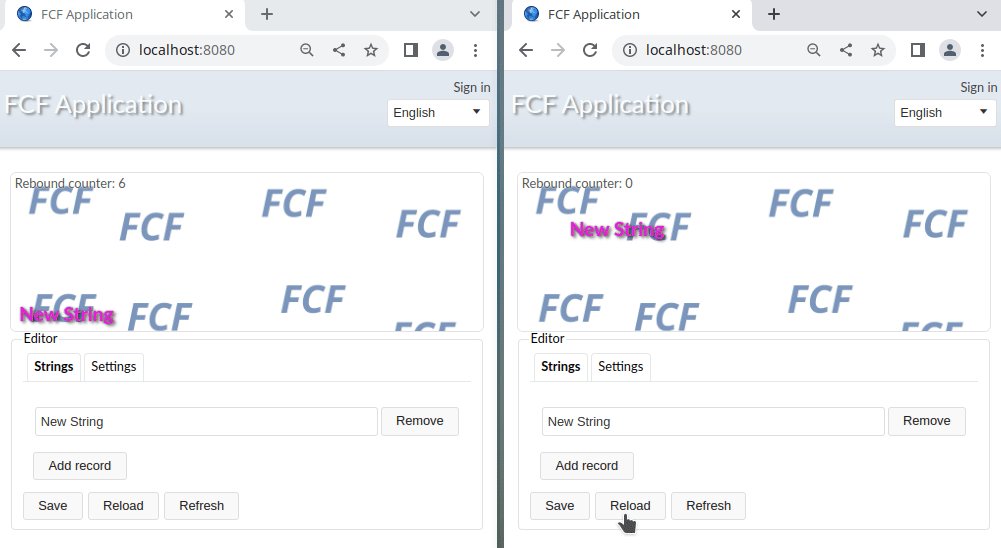
Now let's try the result.