To bind and work with DOM events at runtime, the framework has its own set of functions (
For an example of the application of this functionality, we will form two features.
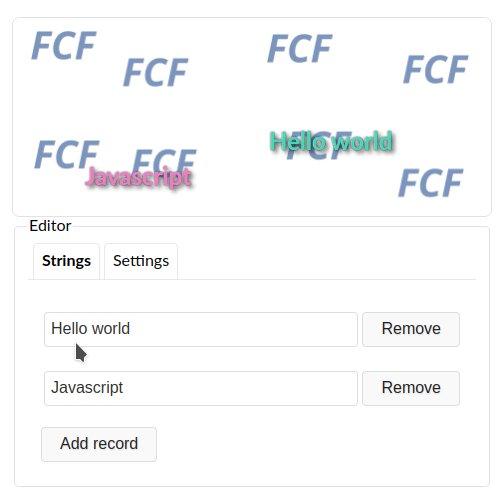
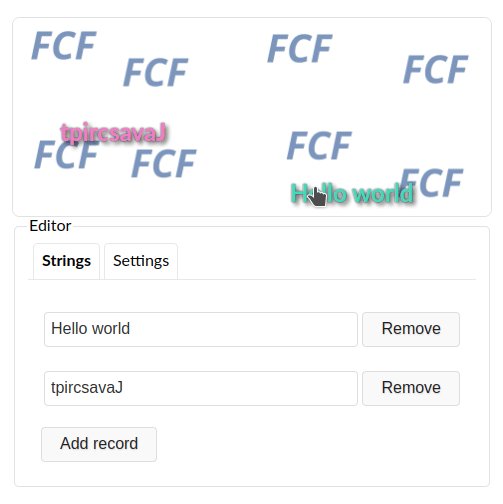
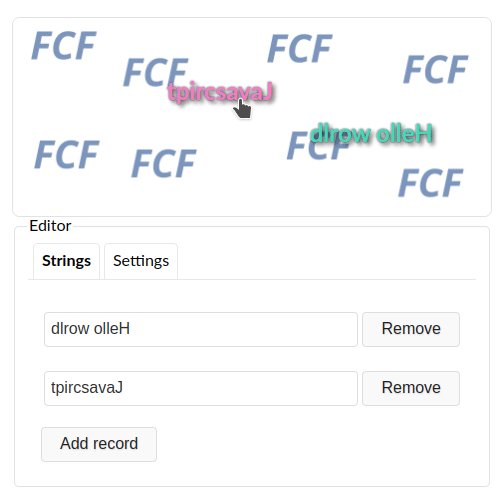
Let's add an effect to our application, in which, when clicking on a moving line, the order of characters will be inverted. We implement this using the
File :templates/blocks/moving-containers+view-item.wrapper.js
The code is quite simple. Each time the template is updated, we bind the click event handler. Note that this approach is used with the merge template option set to true. When rebinding for the same event handler owner, the event handler is simply replaced, not added.
Now let's look at the result. As you can see, everything works quite simply.

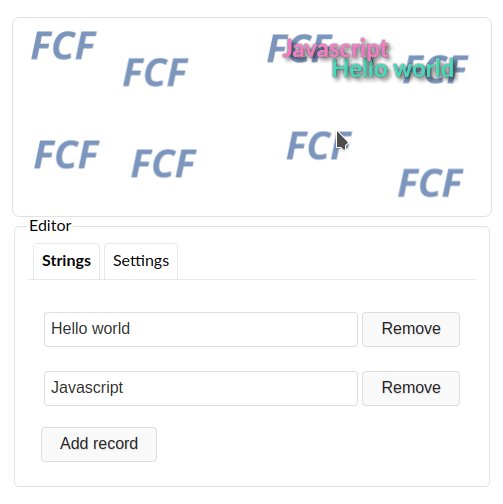
The second feature will be counting the number of bounces of lines from the edges of the container. Based on this feature, we will apply the DOM event call.
Each time it bounces off the container's border, the view-item will dispatch a custom rebound event by calling the
File :templates/blocks/moving-containers+view-item.wrapper.js
In the main template code, we will display an HTML element with the number of bounces and add a handler for our new rebound event to the view-item subtemplate, but for this we first need to familiarize ourselves with the output construct with the output runtime construct.
In addition to the @{{}}@ output construct, the framework supports the #{{}}# output construct at runtime. This construction automatically updates the rendered fragment without updating the template when updating the argument in automatic mode. However, due to the fact that the framework has to work directly with DOM elements, the #{{}}# construction has restrictions on usage and can be used either in as rendered content, or as attributes of the DOM element. Also, the render object is not available in the output runtime construct (But this can be fixed if the framework develops successfully).
Let's add a "_reboundCounter" template argument that will store the number of rebounds and display its value using the #{{}}# construction. The "_reboundCounter" value will be incremented by one each time the "rebound" event handler of the "view-item" subpattern is called
File :templates/blocks/moving-containers.tmpl
And let's see the result.
