Some templates may provide DOM events. In particular, the
You can attach an event handler to DOM events raised on a template DOM element using a template argument. Template arguments that begin with the fcfEvent prefix followed by the name of the event, with a leading large character, are a string that is considered a Javascript event handler string instruction. Within each event handler, the following variables are available:
fcf.NClient.Wrapper wrapper - wrapper object on which the event was firedfcf.NClient.Wrapper parent - wrapper owner objectEvent event - event object
We will need to host a row property editing panel, but so far without statefulness on the server side. We will use the tab bar (template
The tab template
In our case, the content will be a template that can be rendered using the template argument created by the
Let's add tabs for editing the configuration. As the content of the string editing tab, we will create a strings subtemplate that will contain a string editor with the ability to add and remove a single string. Each line will be edited by the
File :templates/blocks/moving-containers.tmpl
{
// Basic inheritance template
// Default: undefined
// extends:"
// An array of roles that have permission to access the template
// Default: ["*"]
// access: ["*"],
// Automatic template update mode when the argument changes.
// Acceptable values:
// true|"all" - The update is performed on any change
// "external" - The update is performed only if the external template was the initiator of the change.
// false - The template is not being updated
// This option can be overridden by the fcfAutoUpdate template argument.
// Default: false
//autoUpdate: false,
// If true, the rendering is performed on the client side.
// Acceptable values:
// true|"all" - Rendering is done on the client, when done on the browser side
// "update" - The first render is done on the server side and the update is on the client side
// "update_np" - The first render is done on the server side and the update is on the client side.
// Parameters of the programmable type are not recalculated.
// false - Rendering is always done on the server side
// This option can be overridden by the fcfClientRendering template argument, but only if the option is true.
// Default: false
//clientRendering: false,
// Additional JS & CSS files to connect (JS files are also connected on the server side)
// Default: []
include: ["moving-containers.css"],
// Plug-in additional JS & CSS files on the client side
// Default: []
//clientInclude: [],
// If the parameter is false, the template is not wrapped in a container,
// a wrapper is not created for it, and its arguments are not available on the client.
// Default: true
//wrapper: true,
// DOM elements merge flag.
// If true, then existing items are not replaced when updated, but updated.
// Default: false
//merge: false,
// If set to true, the DOM elements are not changed by default when the template is updated.
// To update DOM elements on update, you need to call the update|reload|refresh methods with the updateStatic flag.
// Default: false
//static: false,
// Saving the initial values of children template arguments.
// This option can be overridden by the fcfInitialStorageOfChildren template argument.
// Default: false
//initialStorageOfChildren: false,
// The template is displayed when the template is locked or false,
// then the lock is performed only by the transparent container.
// If the option is true, then @controls:lock is used.
// This option can be overridden by the fcfLockTemplate template argument.
// Default: true
//lockTemplate: true
}
And add the wrapper code of the main template, which will implement adding and deleting a string in the _strings array.
File :templates/blocks/moving-containers.wrapper.js
In the above code, pay attention to three nuances.
The rendering of the tab template uses nesting the
Also pay attention to how the onRemoveString() and onAddString() methods of the main template are called. Method data is accessed via the
In the wrapper code, inside the onRemoveString() and onAddString() methods, the
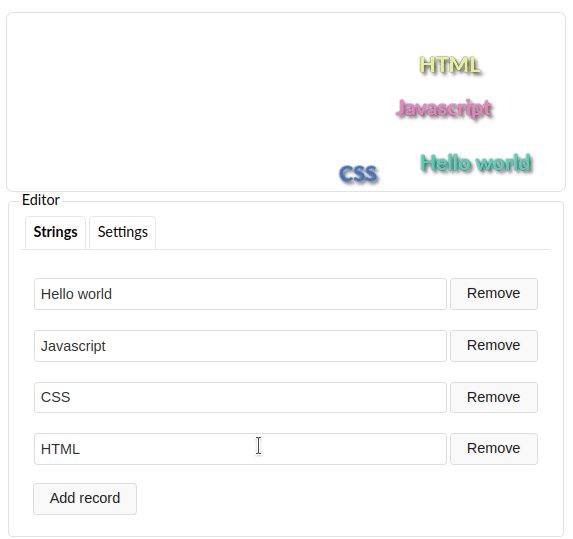
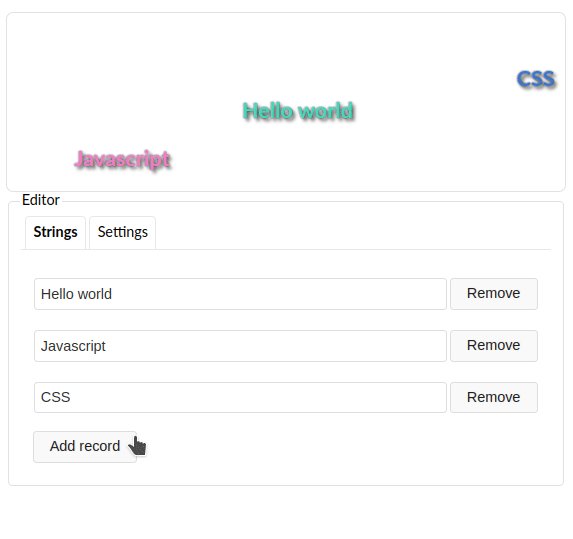
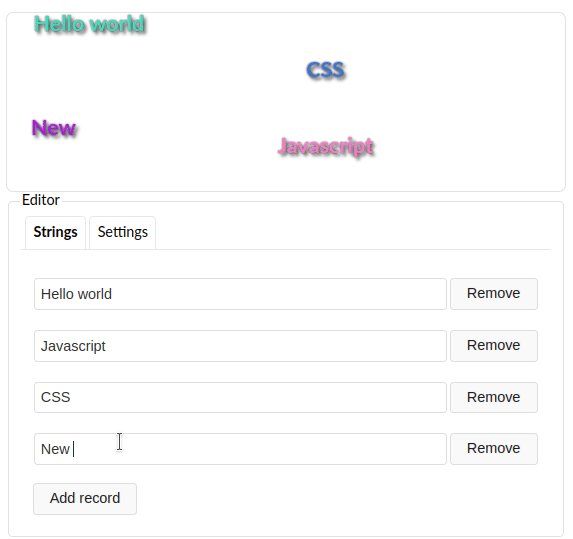
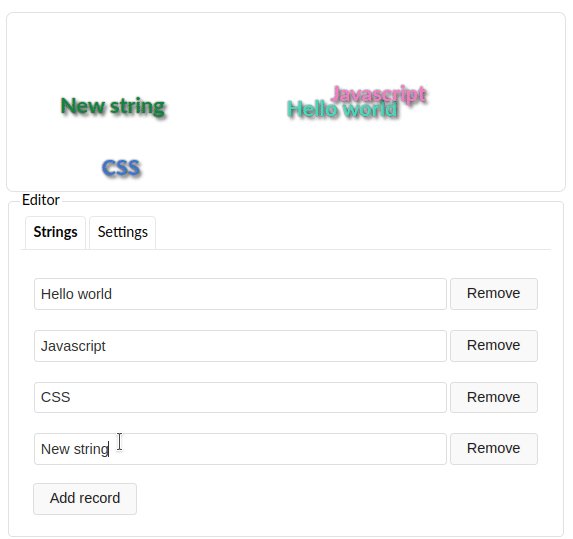
Now open the application in a browser window and see the result.