In addition to the possibility of referencing, reading and writing data, the functionality of the template arguments supports the ability to monitor the change in the state of the argument. This is implemented through the onArg and onArg[ARG_NAME] methods of the wrapper object. Each time the template argument is changed by the
The fcf.NClient.Wrapper.onArg method is called whenever the template argument changes.
The method has the following signature:
Аргументы:
-
string a_argName - Argument name. -
mixed a_value - New set value. -
fcf.NClient.Wrapper a_editor - The object on which thesetArg method was called. When using references, a_editor and this may not be equal -
bool a_ignoreRedrawing - Flag that disables redrawing. Set bysetArg method. -
bool a_innerCall - Internal call flag from the template itself, used to build internal processing logic. Set bysetArg method. -
string a_suffix - The path of the value in the argument to change.
Unlike the fcf.NClient.Wrapper.onArg method, the fcf.NClient.Wrapper.onArg[ARG_NAME] method is called whenever a specific template argument is changed. The full method name is formed from the onArg prefix and the ARG_NAME suffix. The suffix is the name of the template argument starting with a capital letter.
The method has the following signature:
Аргументы:
-
mixed a_value - New set value. -
fcf.NClient.Wrapper a_editor - The object on which thesetArg method was called. When using references, a_editor and this may not be equal -
bool a_ignoreRedrawing - Flag that disables redrawing. Set bysetArg method. -
bool a_innerCall - Internal call flag from the template itself, used to build internal processing logic. Set bysetArg method. -
string a_suffix - The path of the value in the argument to change.
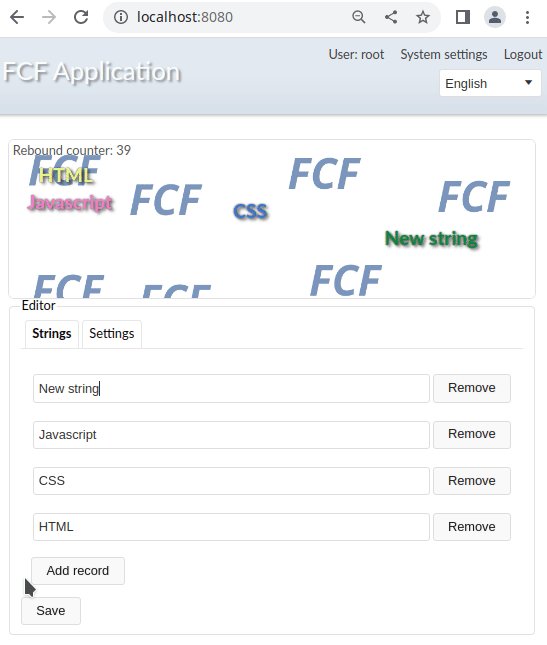
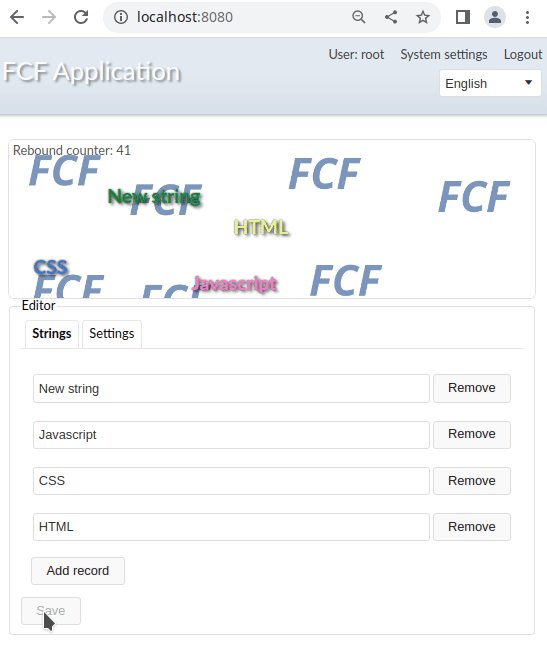
Let's add to our application a change in the state of the "enable" argument for the "Save" button. This argument is responsible for the button activity. If the template arguments have not been changed, the "enable" state will be false, and the first time the configuration is edited, it will change to true.
We will implement this using the onArg method. The ability to track template argument changes gives you more development flexibility. It is for this task that this technique is best suited. So yes, it relieves the programmer of the task of tracking the change in arguments or creating sets of separate functions to set values.
Let's get started. In the _modify argument, we will store the state of changing the arguments, this argument will be passed to the "Save" button template by reference as the "enable" argument.
File :templates/blocks/moving-containers.tmpl
_reboundCounter: 0
And add work with the _modify argument to the wrapper file
File :templates/blocks/moving-containers.wrapper.js
As you can see, the functional code takes only a few lines. Now let's look at the result.