Мы с вами рассмотрим пример создания простого web приложения, на базе которого познакомимся с шаблонами фреймворка FCF.

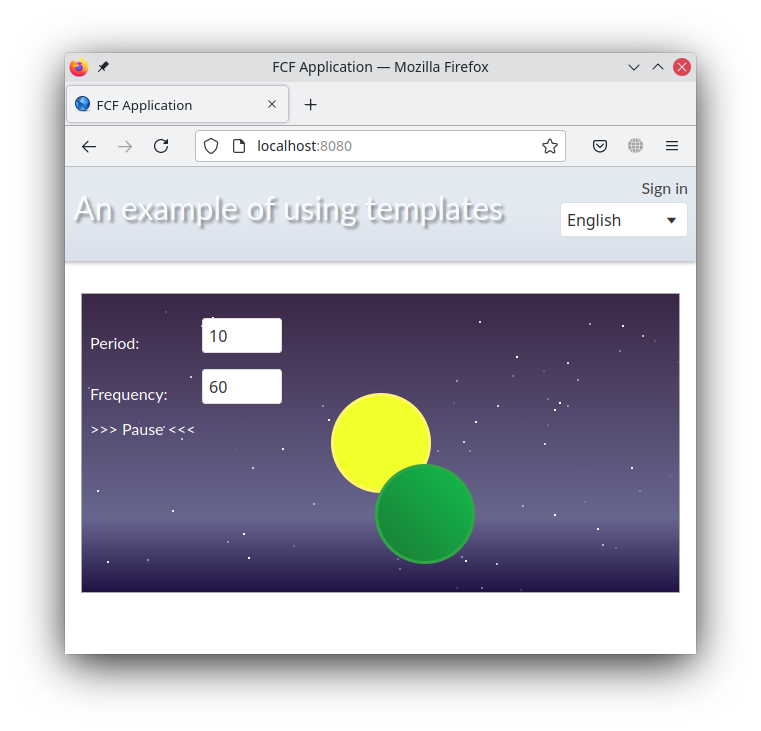
Это будет web приложение всего с одной страничкой, на которой будет размещена планета вращающаяся вокруг солнышка. Данное приложение удачно демонстрирует часть функционала шаблонов фреймворка. Данное приложение можно скачать по адресу: /examples/fcf-example-planet.
И так, приступим к построению нашего первого приложения.
Для начала выполните установку фреймворка (FCF Install), текстового редактора Sublime Text и плагина SublimeFCFPlugin или редактора VSCode и плагина для него VSCodeFCFFramework
Теперь, когда все готово создадим проект. Откройте терминал и перейдите в папку где будете создавать проекты.
Создадим проект с именем fcf-example-planet, используя генератор шаблонов приложения fcfmngr
Перейдите в каталог проекта.
Создайте базу данных, используя приложение fcfmngr. Первый аргумент - это наименование операции создания БД "create-db". Вторым аргументом является путь к JS файлу приложения. Если доступ к пользователю mysql выполняется только от суперпользователя системы нужно использовать sudo при вызове команды fcfmngr.
Выполните первый запуск приложения для его инициализации.
Дождитесь установки модулей NODEJS и пакетов FCF. Когда приложение выполнит все подготовительные действия в терминал выведется запись:
Убедитесь что приложение работает, откройте в браузере адрес http://localhost:8080
Для остановки приложения используется комбинация клавиш Ctrl+c
Структура файлов проекта - Описание структуры и назначения файлов проекта FCF
Правила описания путей к файлу - Правила описания путей к файлу в фреймворке FCF
Правила описания модулей JavaScript - Описание файлов модулей в фреймворке FCF
Общие описание работы шаблона приложения - Общие описание шаблонов в фреймворке FCF
Статическая маршрутизация - Описание задания статической маршрутизации через файл settings.config
Применение переводов - Использование переводов в шаблонах
Создание шаблона - Создание основного шаблона в котором будет выполняться анимация
Программные аргументы и добавление звездного неба - Описание применения программных аргументов
Добавление движущейся планеты и знакомство с враппером - Описывается добавление нового подшаблона с планетой и ее анимация с применением враппера
Добавление аргументов ссылочного типа, управление значением аргументов шаблона и привязка события - Добавление аргументов ссылочного типа, управление значением аргументов шаблона и привязка события