Продолжим осваивать шаблоны фреймворка на базе нового примера, благодаря которому мы освоим остальные основные моменты применения шаблонов и не только.

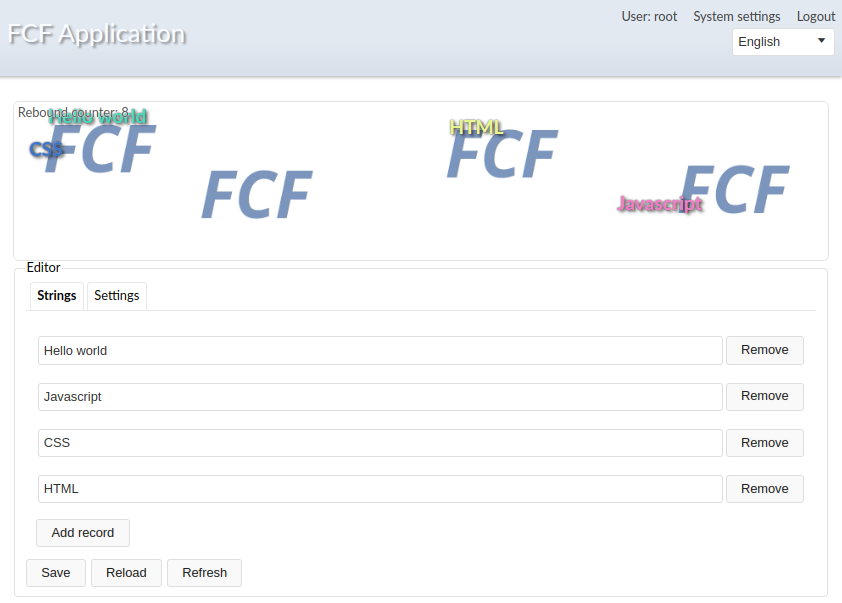
Наше новое приложение будет выводить движущиеся контейнеры с текстовыми строками, иметь возможность их редактировать, менять фон картинки заднего фона и сохранять свое состояние на сервере. В рамках данного примера мы научимся работать с системными переменными, отправлять данные на сервер, рассмотрим остальные случаи использования DOM событий и изучим работу с простыми списками.
Графический интерфейс приложения будет состоять из двух частей. Верхней, в которой будет отображаться анимация перемещающихся строк и нижней, в которой будет располагаться редактор конфигурации, в котором можно будет добавлять и редактировать строки, а также менять фон верней части.
И так приступим. Создайте новый проект с именем fcf-example-moving-containers
И выполните его инициализацию.
Системные переменные - Знакомство с системными переменными
Порядок инициализации враппера, его обновление и вызов деструктора - Описание инициализации враппера и связывания его с HTML шаблоном
Реализация перемещающихся строк - Создание визуальной части перемещающихся строк
Привязка события и рендеринг из аргумента шаблона. - Создание редактора строк, привязка событий через аргумент шаблона и рендеринг из аргумента шаблона функцией fcf.argTmpl()
Опция merge и выбор фонового изображения - Добавление функционала смены заднего фона и практическое применение опции merge
События на DOM элементе и конструкция runtime вывода. - Освоение работы с DOM событиями в режиме runtime
Сохранение данных на сервере и файлы *.receive.js - Сохранение конфигурации на стороне сервера и освоение работы враппера с сервером через *.receive.js файлы
Многопроцессорность и отладка - Особенности отладки FCF приложений и механизм работы многопроцессорной обработки.
События изменения аргументов шаблона - Описание обработки событий изменения аргументов при помощи методов onArg и onArg[ARG_NAME]
Перезагрузка состояния виджета. Функции reload и refresh - Перезагрузка состояния виджета. Функции reload и refresh
Аргументы параметров URL запроса - Аргументы параметров URL запроса