Перезагрузка состояния виджета. Функции reload и refresh
Данный фреймворк разрабатывается для упрощения работы с рутинными задачами, к одной из такой относится создание кнопки отмена, для возврата шаблона в начальное состояние.
Данный функционал можно выполнить используя методы fcf.NClient.Wrapper.reload() или fcf.NClient.Wrapper.refresh().
Метод fcf.NClient.Wrapper.reload() выполняет сброс всех значений аргументов и их повторный перерасчет. Таким образом все программные аргументы будут пересчитаны заново.
Добавим кнопку reload для нашего приложения, которая будет вызывать метод fcf.NClient.Wrapper.reload(). Таким образом мы выполним сброс состояния формы к значениям, которые выставлены на сервере в текущий момент.
Файл :templates/blocks/moving-containers.tmpl:
...
//~TEMPLATE
<div class="moving-containers-view" style="background-image: url(@{{args._file}}@);">
<div class="moving-containers-view-info">
Rebound counter: <span name="rebound_counter">#{{args._reboundCounter}}#</span>
</div>
%{{
for(let i = 0; i < args._strings.length; ++i) {
}}%
@{{
render.template(
"+view-item",
{
string: fcf.argRef(`_strings[${i}]`),
fcfEventRebound: "parent.setArg('_reboundCounter', parent.getArg('_reboundCounter')+1)"
})}}@
%{{
}
}}%
</div>
<fieldset>
<legend>Editor</legend>
@{{
render.template("@controls:tabs", {
items: fcf.argVal({
strings: {
title: "Strings",
content: fcf.argTmpl("+strings", {strings: fcf.argRef("_strings")})
},
settings: {
title: "Settings",
content: fcf.argTmpl("+settings")
}
})
});
}}@
@{{ render.template("@controls:button", {title: fcf.t("Save"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.onSave()"}); }}@
@{{ render.template("@controls:button", {title: fcf.t("Reload"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.reload()"}); }}@
</fieldset>
...
Метод fcf.NClient.Wrapper.refresh() аналогичен методу fcf.NClient.Wrapper.reload(), но выполняет возврат состояния аргументов в начальное положение, т.е. восстанавливает начальное значение аргументов без перерасчета.
Добавим еще одну кнопку, которая будет реализовывать метод fcf.NClient.Wrapper.refresh().
Файл :templates/blocks/moving-containers.tmpl:
...
//~TEMPLATE
<div class="moving-containers-view" style="background-image: url(@{{args._file}}@);">
<div class="moving-containers-view-info">
Rebound counter: <span name="rebound_counter">#{{args._reboundCounter}}#</span>
</div>
%{{
for(let i = 0; i < args._strings.length; ++i) {
}}%
@{{
render.template(
"+view-item",
{
string: fcf.argRef(`_strings[${i}]`),
fcfEventRebound: "parent.setArg('_reboundCounter', parent.getArg('_reboundCounter')+1)"
})}}@
%{{
}
}}%
</div>
<fieldset>
<legend>Editor</legend>
@{{
render.template("@controls:tabs", {
items: fcf.argVal({
strings: {
title: "Strings",
content: fcf.argTmpl("+strings", {strings: fcf.argRef("_strings")})
},
settings: {
title: "Settings",
content: fcf.argTmpl("+settings")
}
})
});
}}@
@{{ render.template("@controls:button", {title: fcf.t("Save"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.onSave()"}); }}@
@{{ render.template("@controls:button", {title: fcf.t("Reload"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.reload()"}); }}@
@{{ render.template("@controls:button", {title: fcf.t("Refresh"), enable: fcf.argRef("_modify"), fcfEventClick: "parent.refresh()"}); }}@
</fieldset>
...
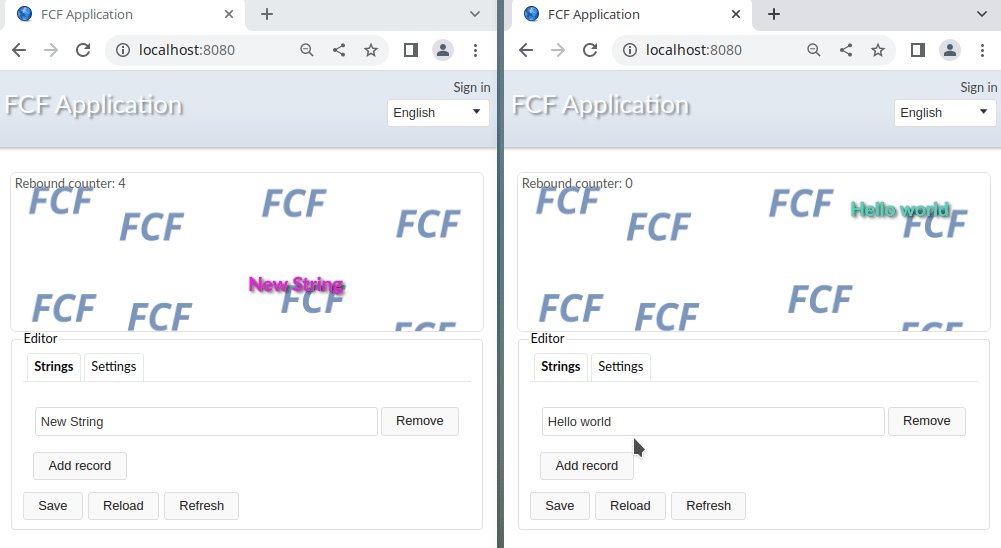
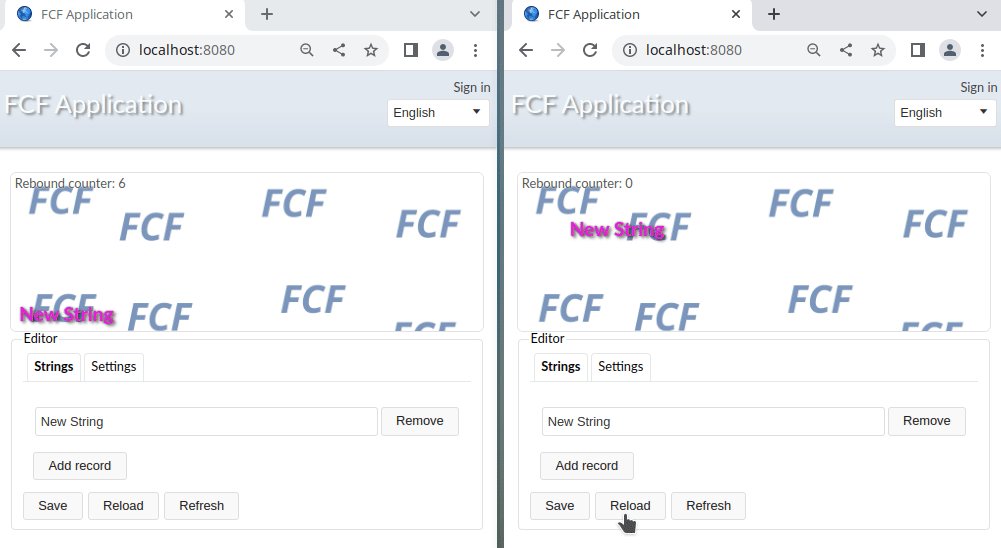
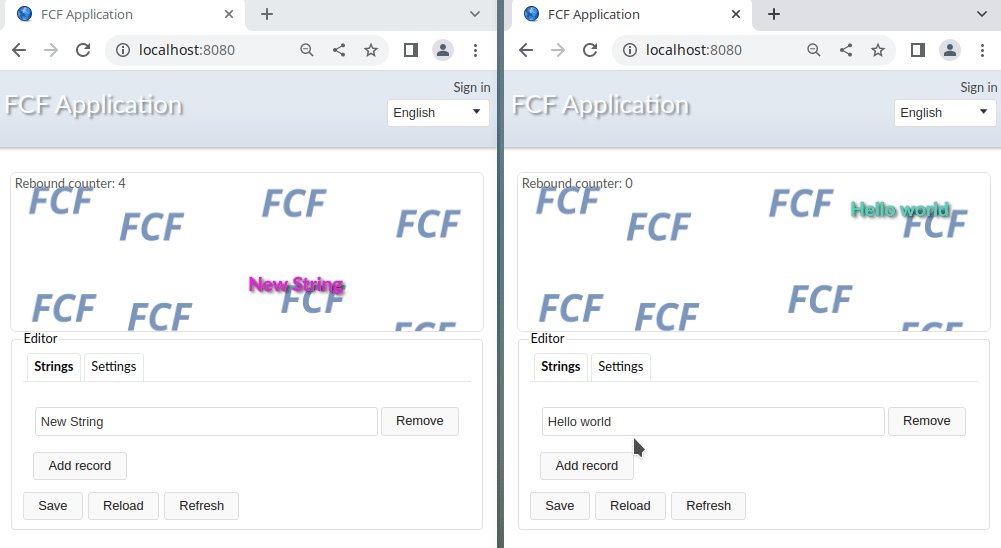
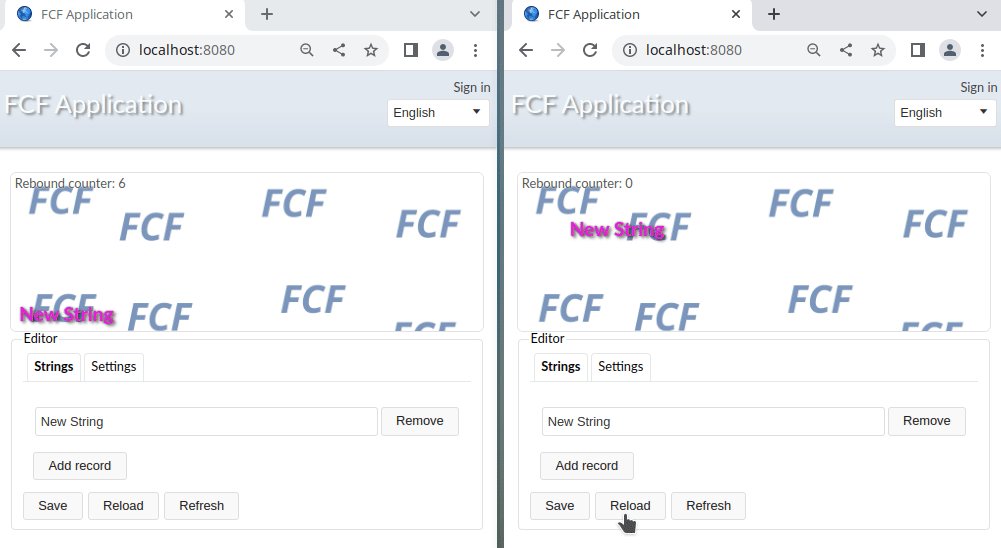
Теперь опробуем результат.